Pembahasan hari ini mengenai cara mengatasi komentar blog
yang tidak tampil, akibat seting google Plus (G+) tidak sesuai dengan skrip
template. Pasti para pemula akan merasa kebingungan, kemudian mencari-cari cara
namun tidak menyelesaikan masalah. Bahkan tidak jarang mengubah setting dan
skrip template yang belum di pahami, hal itu semakin membuat setingan atau
template menjadi kacau.
Cara Menampilkan Komentar dengan Merubah Setting G+
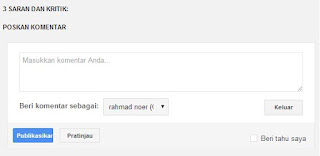
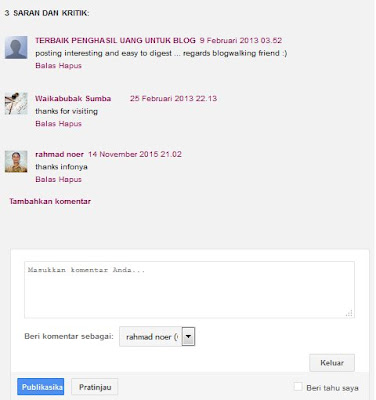
Jika kita lihat tampilan form komentar masih normal dan
lancar untuk menambahkan komentar. Namun komentarnya tidak dapat tampil seperti
gambar berikut.
Berikut sedikit tips
dari saya untuk mengatasi hal tersebut, semoga membantu :
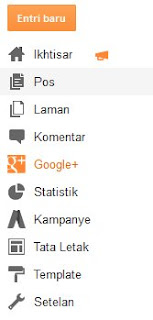
Pertama masuk ke Das Board blog kalian, kemudian pilih menu
Google +. Untuk lebih jelasnya lihat gambar berikut.
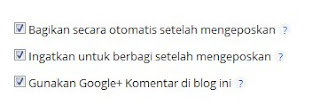
Kedua cari bagian ceklist pengaturan komentar Google +,
seperti ini.
Bagian Gunakan Google+ komentar di blog ini terkadang tidak di support tamplatenya, terutama tamplate hasil editan bukan asli blogger. Hal ini yang sering menimbulkan masalah komentar tidak muncul.
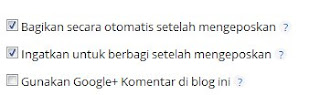
Ketiga hilangkan ceklist Gunakan
Google+ Komentar di blog ini.
Berikut hasilnya, komentar sudah
tampil kembali di Blog sobat.
Cara Menampilkan Komentar dengan Merubah Skrip Template untuuk Memasang Komentar Blogger dan G+ bersamaan dalam Sistem Komentar Lama
Masuk Das Boar Blog, kemudian pilih template lalu Edit Template.
Warning :
Biasakan sebelum merubah
template, backup terlebih dahulu sebagai antisipasi jika terjadi kegagalan.
Temukan skrip berikut :
<b:includable
id='comments' var='post'>
...
</b:includable>
Kemudian ganti dengan Skrip berikut :
<b:includable id='comments' var='post'>
<div id='com-header'>
<h6>Berkomentar dengan</h6><img class='com-on' id='com-norm'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxWttYWUQuBDrzoMRV2yojTRAMBbNUxguFMwyLpWQrIVgygHKv_qlgvlKJ6AqAx9aPnZJOlenexyL_lcovyOdWXIGME8FGvdHYr02skvdD8RuBDShwlDPpfWODm4zqSGAdIGAMaU6xLype/s1600/blogger-comments-on.png'
title='Tampilkan Komentar Blogger'/><h6>atau</h6><image id='com-gplus'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWlhu2E674-fuZ-RyfinHIe4qb3xGg5vSVRg3Xcz54c05VM7zZojWatSxKu8n_o49OGDlt1ZjYZ9XUYK8hiENooTYhkpxuArWDKSvw21gYQPJX0vI_7lth1Sjy8sFv3JL7dZfjYBltNhlR/s1600/Google-plus-comments-off'
title='Tampilkan Komentar Google+'/><h6>silahkan tentukan pilihan sobat!</h6>
</div>
<div id='comment-zone'>
<div class='comments' id='comments'> <a name='comments'/> <b:if cond='data:post.allowComments'> <h4> <b:if cond='data:post.numComments == 1'> 1 <data:commentLabel/>: <b:else/> <data:post.numComments/> <data:commentLabelPlural/>: </b:if> </h4> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
<data:post.commentRangeText/> <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span> </b:if> <dl expr:class='data:post.avatarIndentClass' id='comments-block'> <b:loop values='data:post.comments' var='comment'> <dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'> <img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if> <a expr:name='data:comment.anchorName'/> <b:if cond='data:blog.enabledCommentProfileImages'> <data:comment.authorAvatarImage/> </b:if> <b:if cond='data:comment.authorUrl'> <a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/> <data:comment.author/> </b:if> <data:commentPostedByMsg/> </dt> <dd class='comment-body'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> </b:if> </dd> <dd class='comment-footer'> <span class='comment-timestamp'> <a expr:href='data:comment.url' title='comment permalink'> <data:comment.timestamp/> </a> <b:include data='comment' name='commentDeleteIcon'/> </span> </dd> </b:loop> </dl> <b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/> </a> <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/> </a> <data:post.commentRangeText/> <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/> </a> <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/> </a> </span> </b:if> <p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if> </b:if> </p> </b:if> <div id='backlinks-container'> <div expr:id='data:widget.instanceId + "_backlinks-container"'> <b:if cond='data:post.showBacklinks'> <b:include data='post' name='backlinks'/> </b:if> </div> </div> </div> </div> <div id='gcontainer'><div id='gcomments'/></div><script type='text/javascript'>
window.___gcfg = {
lang: &#39;id-ID&#39;
};
</script>
<script src='http://apis.google.com/js/plusone.js'/>
Kedua cari skrip berikut
<b:includable id='comment_picker' var='post'>...</b:includable>
Ganti skrip di atas menjadi
<b:includable id='comment_picker' var='post'>
<b:if cond='data:post.forceIframeComments'>
<b:include data='post' name='iframe_comments'/>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
<b:else/>
<b:if cond='data:post.commentSource == 1'>
<b:include data='post' name='iframe_comments'/>
<b:else/>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='threaded_comments'/>
</b:if>
</b:if>
</b:if>
<div style='clear:both;'/>
</b:includable>
Simpan template, kemudian lihat tampilan halaman blog kalian.
Jika komentar tetap tidak tampil juga kembalikan template awal dari hasil backup sebelumnya.
Pertanyaan lewat komentar!












nuhun gan. sangat membantu. saya kira blog ane rusak scrip htmlnya. eh ternyata template ane cuman gak suport ama Komentar g
BalasHapusmakasi banyak ya gan
BalasHapusterimakasih atas kunjungannya, alhamdullah dapat membantu sesama newbe :D
BalasHapusijin share
BalasHapus